[유니티 개발] 유니티 fireBase연동(이미지 업로드 / 다운로드)
fireBase 뭔가 이것저것 설정해야 될게 많고 귀찮다.
무튼... firebase유니티 연동하기 시작!
1. firebase Console에 가서 프로젝트 새로 생성

시키는 대로 프로젝트를 만든다.
패키지 이름만 유니티 패키지 이름과 통일시켜주면된다.


2. 그 이후 프로젝트 개요 페이지로 가서 프로젝트 설정을 누른다.

그러면 아래와 같은 화면이 나오는데 SHA인증을 하라고 한다.
(나는 여기서 삽질을 꽤 했다.)

*SHA 인증 하는 방법
1. 유니티 platform을 Android로 전환한다.

2. Player Setting / Player / Publishing / Keystore Manager를 누른 후에 Password를 설정하고 key를 생성한다.

3. 그 이후 cmd를 열어서 keystore가 저장된 위치로 간다.
* cd는 우측 파일로 이동 하는 것임.
* 꼭 keystore파일이 있는 곳으로 이동하셈... 그래야 keystore 접근 가능.
cd C:\Users\jeond\Downloads
4. 해당 코드를 입력하고 password를 입력.
keytool -list -v -keystore user.keystore
5. sha1을 복사해서 sha 인증서 지문에 복사하면 됨

3. realtime database를 생성해준다.

4. storage도 생성해주고 rules에서 아래와 같이 allow를 read, write양쪽에 해줘야 데이터 업로드와 다운로드가 제대로 이루어진다.

5. 다시 프로젝트 개요 / 프로젝트 설정 / SDK 설정 및 구성에 있는 다운로드 표시되어 있는 google-services.json을 다운 받는다.

6. 유니티 Assets에 google-services.json을 옮겨준다.

7. firebase의 SDK 패키지를 가져온다. 오늘 필요한 것은 storage패키지이다.
다운은 아래 링크에서 받아라.
https://firebase.google.com/docs/unity/setup
Unity 프로젝트에 Firebase 추가 | Firebase Documentation
Join Firebase at Google I/O online May 11-12, 2022. Register now 의견 보내기 Unity 프로젝트에 Firebase 추가 plat_ios plat_android plat_unity Firebase Unity SDK를 활용하여 Unity 게임을 업그레이드 해보세요. Firebase를 Unity 프
firebase.google.com

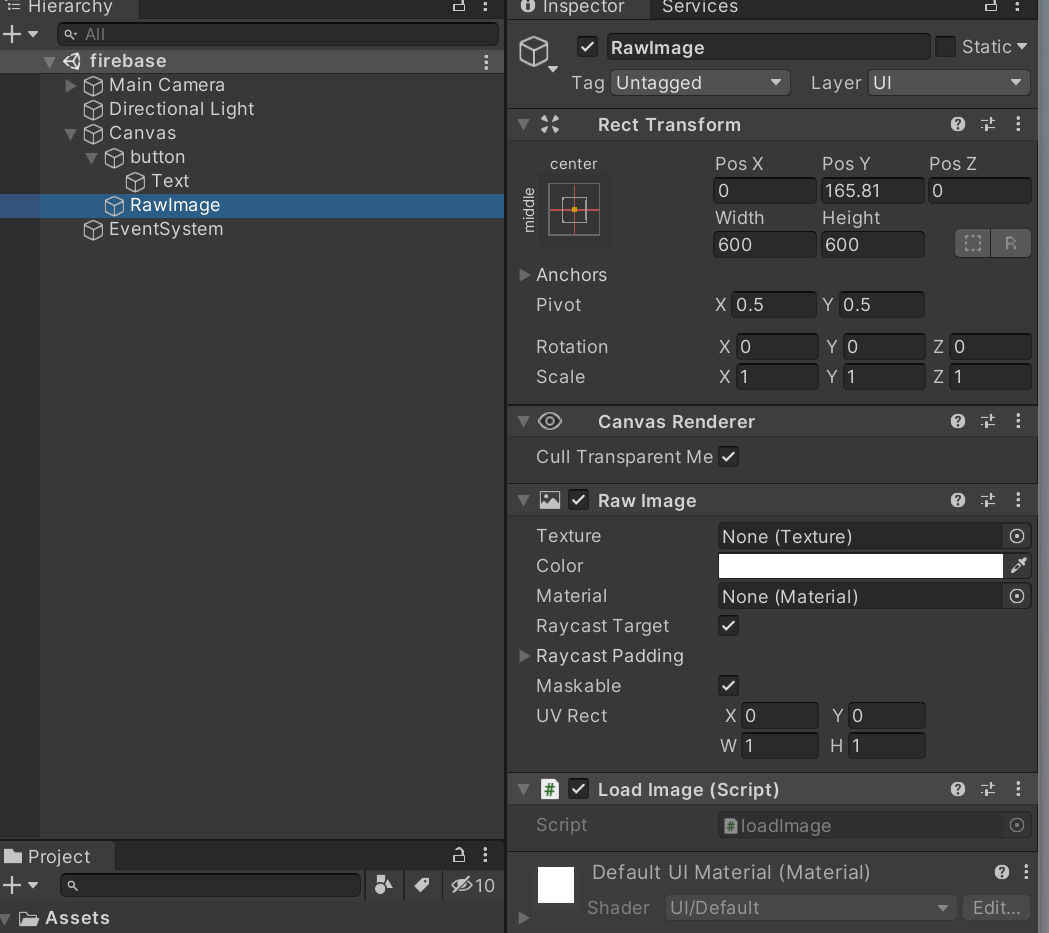
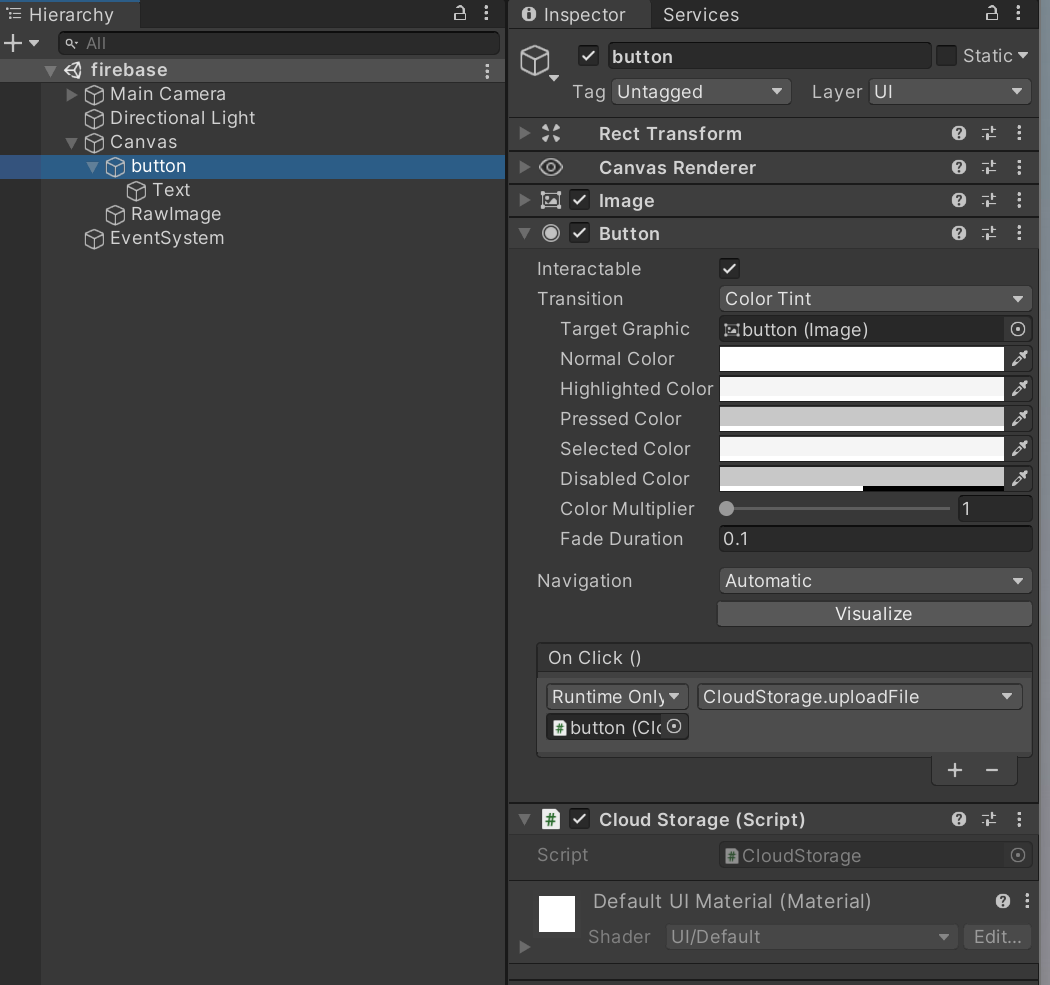
8. 이미지를 load할 rawImage패널과 이미지를 업로드할 버튼을 만든다.

9. 이미지 로드하기

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.Networking;
using System;
using Firebase;
using Firebase.Extensions;
using Firebase.Storage;
public class loadImage : MonoBehaviour
{
RawImage rawImage;
FirebaseStorage storage;
StorageReference storageReference;
IEnumerator imageLoad(string MediaUrl)
{
UnityWebRequest request = UnityWebRequestTexture.GetTexture(MediaUrl);
yield return request.SendWebRequest();
if(request.isNetworkError || request.isHttpError)
{
Debug.Log(request.error);
}
else
{
rawImage.texture = ((DownloadHandlerTexture)request.downloadHandler).texture;
}
}
void Start()
{
rawImage = gameObject.GetComponent<RawImage>();
//StartCoroutine(imageLoad("https://firebasestorage.googleapis.com/v0/b/fir-test-ccdb7.appspot.com/o/lemongrab.jpg?alt=media&token=36b0e5fa-dba7-4119-8dd4-dc7dce89baa9"));
//initialize storage reference
storage = FirebaseStorage.DefaultInstance;
storageReference = storage.GetReferenceFromUrl("gs://fir-test-ccdb7.appspot.com");
//get reference of image
StorageReference image = storageReference.Child("lemongrab.jpg");
//get the download link of file
image.GetDownloadUrlAsync().ContinueWithOnMainThread(task =>
{
if (!task.IsFaulted && !task.IsCanceled)
{
StartCoroutine(imageLoad(Convert.ToString(task.Result)));
}
});
}
}10. 이미지 업로드하기

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using Firebase.Storage;
public class CloudStorage : MonoBehaviour
{
FirebaseStorage storage;
StorageReference reference;
private void Start()
{
storage = FirebaseStorage.DefaultInstance;
}
public void uploadFile()
{
reference = storage.RootReference.Child("lemongrab.jpg");
string localfile = "file://" + Application.streamingAssetsPath + "/lemongrab.jpg";
Debug.Log(localfile);
reference.PutFileAsync(localfile).ContinueWith(task =>
{
if (task.IsCompleted)
{
Debug.Log("successful");
}
}
);
}
}