250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 터치디자이너 파이썬
- 터치디자이너 강의
- 터치디자이너 클론
- touchdesinger
- touchdesigner displace
- ableton live 10
- 파이썬
- 터치디자이너 replicator
- particleGPU
- 터치디자이너 튜토리얼
- 터치디자이너 list
- 터치디자이너 if
- 터치디자이너 timeline
- 터치디자이너 오퍼레이터
- touchdesigner GPU
- 터치디자이너 함수
- touchdesigner particle
- 터치디자이너 에이블톤
- displace
- 파이썬reference
- 터치디자이너 인터페이스
- 터치디자이너 reference
- 터치디자이너 interface
- 터치디자이너 Instancing
- TouchDesigner
- 터치디자이너
- 파이썬 if
- 터치디자이너 python
- TDableton
- 터치디자이너 참조
Archives
- Today
- Total
caLAB
[도전 서버 개발] rest API 강의 03 (ID로 user 데이터 불러오기) 본문
728x90
User의 ID를 통해서 해당 user의 json 데이터를 가져오는 코드에 대해서 보도록 하겠습니다.
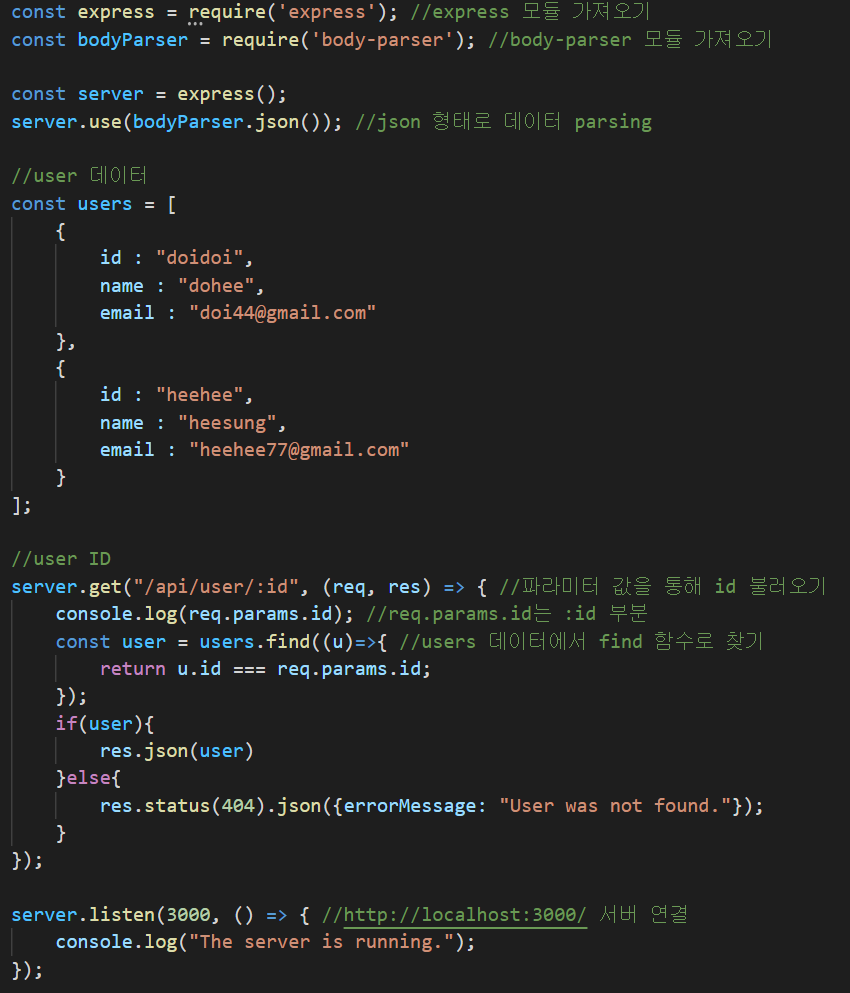
해당 코드는 아래와 같습니다.

더보기
const express = require('express'); //express 모듈 가져오기
const bodyParser = require('body-parser'); //body-parser 모듈 가져오기
const server = express();
server.use(bodyParser.json()); //json 형태로 데이터 parsing
//user 데이터
const users = [
{
id : "doidoi",
name : "dohee",
email : "doi44@gmail.com"
},
{
id : "heehee",
name : "heesung",
email : "heehee77@gmail.com"
}
];
//user ID
server.get("/api/user/:id", (req, res) => { //파라미터 값을 통해 id 불러오기
console.log(req.params.id); //req.params.id는 :id 부분
const user = users.find((u)=>{ //users 데이터에서 find 함수로 찾기
return u.id === req.params.id;
});
if(user){
res.json(user)
}else{
res.status(404).json({errorMessage: "User was not found."});
}
});
server.listen(3000, () => { //http://localhost:3000/ 서버 연결
console.log("The server is running.");
});
서버를 실행시키고 postman에서 url 부분에 찾고 싶은 user의 아이디를 입력하고 send를 누르면 아래와 같이 해당 user의 json 데이터를 가져옵니다.

728x90
반응형
'개발 공부 > rest API 공부하기' 카테고리의 다른 글
| [도전 서버 개발] rest API 강의 02 (POST : 데이터 올리기) (0) | 2022.01.28 |
|---|---|
| [도전 서버 개발] rest API 강의 01(개념, 서버 만들기) (0) | 2022.01.28 |
| [서버 개발] 도전 서버 개발 (0) | 2022.01.24 |
Comments