| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- 터치디자이너 함수
- 파이썬 if
- ableton live 10
- 터치디자이너 list
- 파이썬
- 터치디자이너 클론
- 터치디자이너 replicator
- 터치디자이너 에이블톤
- 터치디자이너 timeline
- touchdesigner GPU
- touchdesigner particle
- touchdesigner displace
- 터치디자이너 파이썬
- touchdesinger
- 터치디자이너 Instancing
- 터치디자이너 참조
- 파이썬reference
- TDableton
- displace
- 터치디자이너 튜토리얼
- particleGPU
- 터치디자이너 interface
- 터치디자이너 인터페이스
- TouchDesigner
- 터치디자이너 if
- 터치디자이너 오퍼레이터
- 터치디자이너
- 터치디자이너 python
- 터치디자이너 reference
- 터치디자이너 강의
- Today
- Total
caLAB
[디자인 원칙] Graphic Design Fundamentals - 색상 본문
색상의 기능
눈길을 끄는 역할, 특정한 기분이나 감정이 들게 함. 단어를 사용하지 않고 의사소통 가능.
색상(Hue)
색의 다른 말이 색상이다.
채도(Saturation)
채도는 강도를 의미한다. 색이 얼마나 은은한지 선명한지.
명도(Value)
명도가 어둠과 밝음과 관련이 있다. 붉은 빛 도는 갈색과 파스텔톤 핑크는 명도 차로 인해서 생긴다.

색체 이론
색상을 조화롭게 사용하기 위한 이론
단색 설계
한 가지 색상을 선택하고 명도와 채도에 변화를 줘서 사용.
장점은 조화가 보장된다는 것이다.

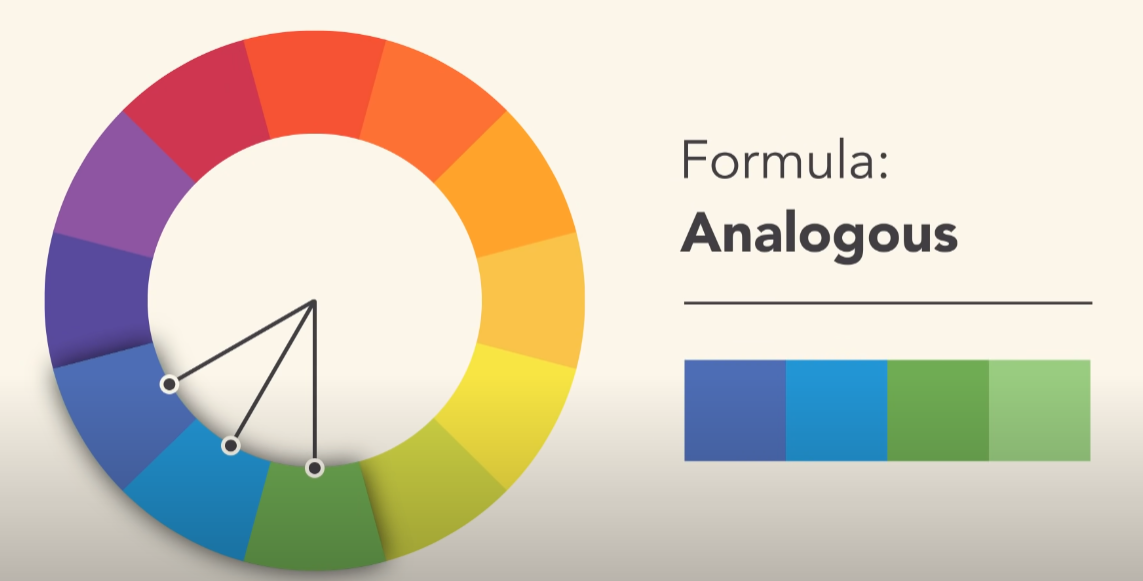
유사색 설계
색상환에서 이웃한 색들을 사용.

보색 설계
색상환의 정반대에 위치하는. 지나치게 단순한 보색 설계를 벗어나고 싶다면,
더 밝거나 어둡거나 채도를 낮춘 색들로 변화를 줘 볼 수도 있다.

인접 보색 설계
보색의 양 옆 색을 활용. 비슷한 대비 효과를 주면서 더 다양한 색으로 작업할 수 있다.

삼색 설계
동일한 간격 상의 세가지 색을 활용. 색상환에서 완벽한 삼각형을 이룸.
원색 혹은 동화색을 포함하면 꽤나 인상적인 색상이 된다.

사색 설계
색상환에서 직사각형을 형성. 한 가지 색을 주색으로 삼고 다른 색들을 강조용으로 활용할 때 가장 조화로움.

색을 사용할 때 주의할 것
색이 너무 튈 때는 한 가지 색으로 시작해서 그 색의 밝기, 어둡기, 채도를 조정해본다.
사용하는 색이 또렷하면서도 눈에 쉽게 들어와야 된다. 이를 위해서는 색을 사용하지 않는 방법도 있고 모든 디테일에 색을 사용하지 않는다. 검은색, 흰색, 회색과 같은 무채색은 디자인의 균형을 맞춰준다.
모든 색은 메시지를 가지고 있기 때문에 프로젝트의 분위기를 고려해서 적절한 색상을 선택하는 것이 중요하다.
밝은 색들은 밝고 현대적인 분위기를 연출한다. 반면, 채도가 낮은 색들은 좀 더 형식적인 느낌을 준다.
