| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 파이썬reference
- 터치디자이너 강의
- ableton live 10
- 터치디자이너 튜토리얼
- 터치디자이너 Instancing
- 파이썬
- touchdesinger
- 터치디자이너 인터페이스
- touchdesigner displace
- 터치디자이너 python
- TDableton
- 터치디자이너 에이블톤
- 터치디자이너 파이썬
- 터치디자이너 참조
- 터치디자이너 reference
- displace
- 터치디자이너 timeline
- 터치디자이너 함수
- 터치디자이너 replicator
- 터치디자이너 오퍼레이터
- particleGPU
- touchdesigner GPU
- 터치디자이너 클론
- TouchDesigner
- 터치디자이너 interface
- 터치디자이너
- 터치디자이너 list
- 파이썬 if
- touchdesigner particle
- 터치디자이너 if
- Today
- Total
caLAB
[유니티 NFT 개발] chainSafe SDK로 metamask 계정 받아오기 본문
안녕하세요. DOI입니다.
오늘은 유니티에서 chainsafe SDK를 사용해서 metamask 계정에 연동하는 방법에 대해서 알아보도록 하겠습니다.
chainsafeSDK docs에 튜토리얼이 잘 정리되어 있어서 공부하실 때 참고하세요.
https://chainsafe.github.io/game-docs/#call-custom-blockchains
Docs - ChainSafe Gaming SDK
Documentation SDK: https://github.com/ChainSafe/web3.unity/releases Bridging Unity games to the blockchain. Create your in game NFTs. Discussion Discord: https://discord.gg/gG7dZrGJaa Tutorial Demo Installing SDK Install JSON.NET to fix: The type or namesp
chainsafe.github.io
유니티 버전은 2020.3.16f1에서 진행합니다.
아래 링크에서 web3.unitypackage를 다운 받아주세요.
https://github.com/ChainSafe/web3.unity/releases
Releases · ChainSafe/web3.unity
🕹 Unity SDK for building games that interact with blockchains. - ChainSafe/web3.unity
github.com
패키지를 유니티 프로젝트에 import해주세요.
그 후에 Web3Unity > Scenes > Wallet Login 씬을 오픈해줍니다.

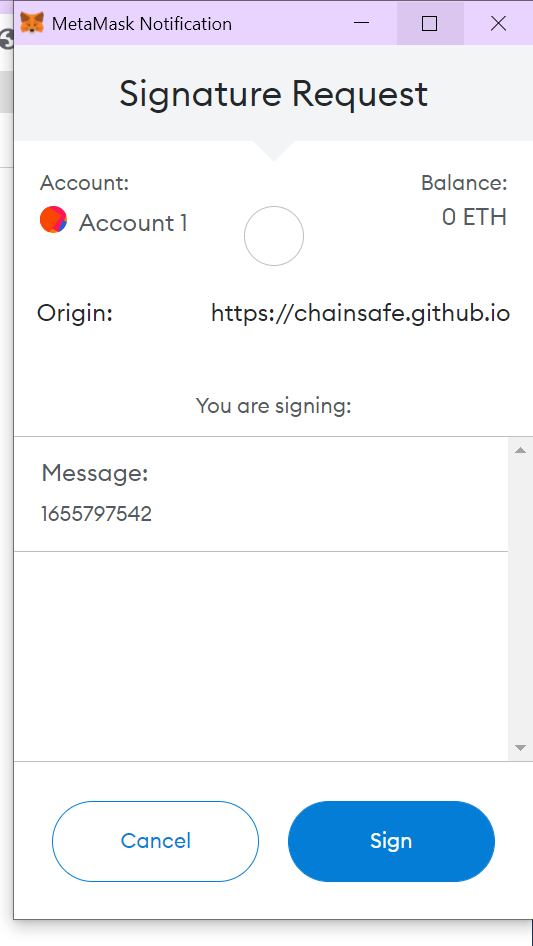
Play하시고 Login 버튼을 누르게 되면 metamask 계정으로 연동됩니다.

Sign을 하고 비번을 누르시면 유니티에 아래와 같은 Console 메시지가 보이실 것입니다.
첫번째는 접속한 Account 주소를 보여주는 것이고 두번째 에러는 Login 페이지로 넘어가기 위해서 빌드 세팅에서 씬을 추가해주라는 말입니다. 이부분을 한 번 수정해보도록 하겠습니다.

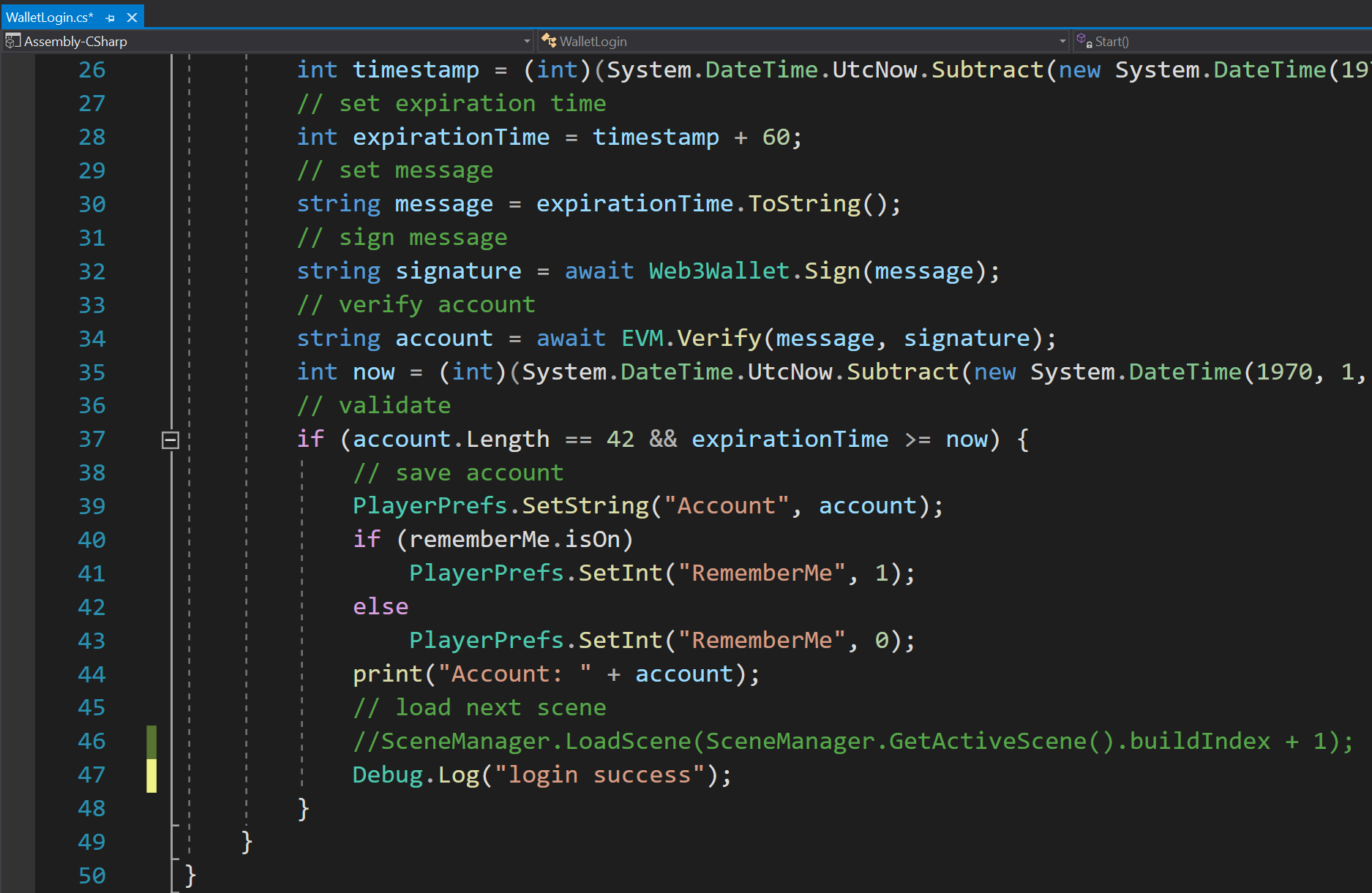
에러 코드를 더블 클릭해서 WalletLogin.cs스크립트로 이동해주세요.
46번째 줄을 주석처리한 후에 login Success를 Console 창에 찍도록 변경하였습니다.

더이상 에러메시지가 떠오르지 않고 loginSuccess가 콘솔에 찍히는 것을 볼 수 있습니다.

metamask에 로그인 한 후에 원하는 이벤트를 해당 코드에서 수정하여 구현하면 됩니다.
오늘은 간단하게 chainsafe SDK를 사용하는 방법과 metamask에 접속하는 것을 알아보았습니다.
다음 포스팅에서는 다른 방식으로 활용하는 방법에 대해서 더 알아보도록 하겠습니다.
'Unity > 유니티 NFT 개발' 카테고리의 다른 글
| [유니티 NFT 개발] 오픈씨(OpenSea)에 NFT 민팅하기 (5) | 2022.04.12 |
|---|

