| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 터치디자이너 인터페이스
- 파이썬
- 터치디자이너 timeline
- 터치디자이너 if
- 터치디자이너 파이썬
- 터치디자이너 참조
- ableton live 10
- 터치디자이너 오퍼레이터
- 터치디자이너 python
- particleGPU
- 터치디자이너 replicator
- 터치디자이너 reference
- 파이썬reference
- 터치디자이너 interface
- 터치디자이너 Instancing
- TDableton
- 터치디자이너 에이블톤
- 터치디자이너 list
- 파이썬 if
- 터치디자이너 함수
- touchdesinger
- touchdesigner GPU
- 터치디자이너 클론
- 터치디자이너
- 터치디자이너 튜토리얼
- displace
- touchdesigner displace
- TouchDesigner
- touchdesigner particle
- 터치디자이너 강의
- Today
- Total
caLAB
Interactive 3D Graphics 02 본문
Points, Vectors and Meshes
좌표계(Coordinate System)
기하학에서 숫자나 기호를 써서 위치를 표기하는 방식을 뜻한다. 이 때의 위치를 지정하는 숫자나 기호는 좌표라 불린다. 필요에 따라 무수히 많은 임의의 좌표계를 만들 수 있으나, 과학에서 크게 유용한 2차원 좌표계는 두 가지, 3차원에서는 가장 유명한 세 가지이며, 각각의 특성이 있어서 용도에 적합한 것이 사용되곤 한다.
오브젝트의 좌표계 정의(point, vector)
point - 위치
vector - 방향, 크기(길이)
*vector는 방향, 크기만 가지기 때문에 절대적 위치 값을 가지고 있지 않습니다.
cartesian coordinates(=데카르트 좌표계)
흔히 많이 사용하는 좌표계

왼손 좌표계 vs 오른손 좌표계

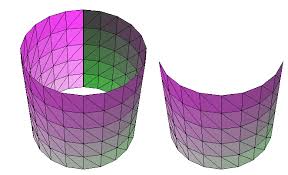
tessellation(조각화)
tesellation은 고차 primitive(openGL에서는 patch라고도 함)을 여러 개의 rendering이 가능한 primitive로 분할하는 작업입니다. 위 순서도에서 볼 수 있듯이 세 개의 단계로 구성됩니다.

backface culling : 보이지 않는 면 제거
내부나 보이지 않는 부분을 렌더하지 않아서 성능을 향상시키는 것.

Colors and Materials
cmyk vs rgb
cmyk : subtractive color(감산 색상)
rgb : additive color(가산 색상)
Interpolation(보간)
light
emissive : glowing object
ambient : constant color value added to the fragment's final color value
diffuse : light scattered, flat - shinny / light affect
specular : light, view affect
'개발 공부' 카테고리의 다른 글
| PC 자동 재부팅 (0) | 2021.06.09 |
|---|---|
| 프레임 수가 30fps 고정일 때 - nvidia 제어판 재생 빈도 60 hz (0) | 2021.04.19 |
| Interactive 3D Graphics 03 (0) | 2021.03.22 |
| Interactive 3D Graphics 01 (0) | 2021.03.15 |
| Three.js 시작하기 (0) | 2020.12.28 |



