| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 터치디자이너 튜토리얼
- 터치디자이너 오퍼레이터
- 터치디자이너 함수
- ableton live 10
- 터치디자이너 list
- 터치디자이너 timeline
- touchdesigner particle
- particleGPU
- 터치디자이너 interface
- 터치디자이너 강의
- 터치디자이너 replicator
- 터치디자이너 파이썬
- 터치디자이너
- 터치디자이너 reference
- 터치디자이너 클론
- 터치디자이너 에이블톤
- 터치디자이너 인터페이스
- 파이썬 if
- displace
- 터치디자이너 if
- touchdesigner GPU
- TDableton
- touchdesigner displace
- 파이썬
- 터치디자이너 python
- touchdesinger
- 터치디자이너 Instancing
- TouchDesigner
- 파이썬reference
- 터치디자이너 참조
- Today
- Total
caLAB
TouchDesigner GLSL 2D, 3D 본문
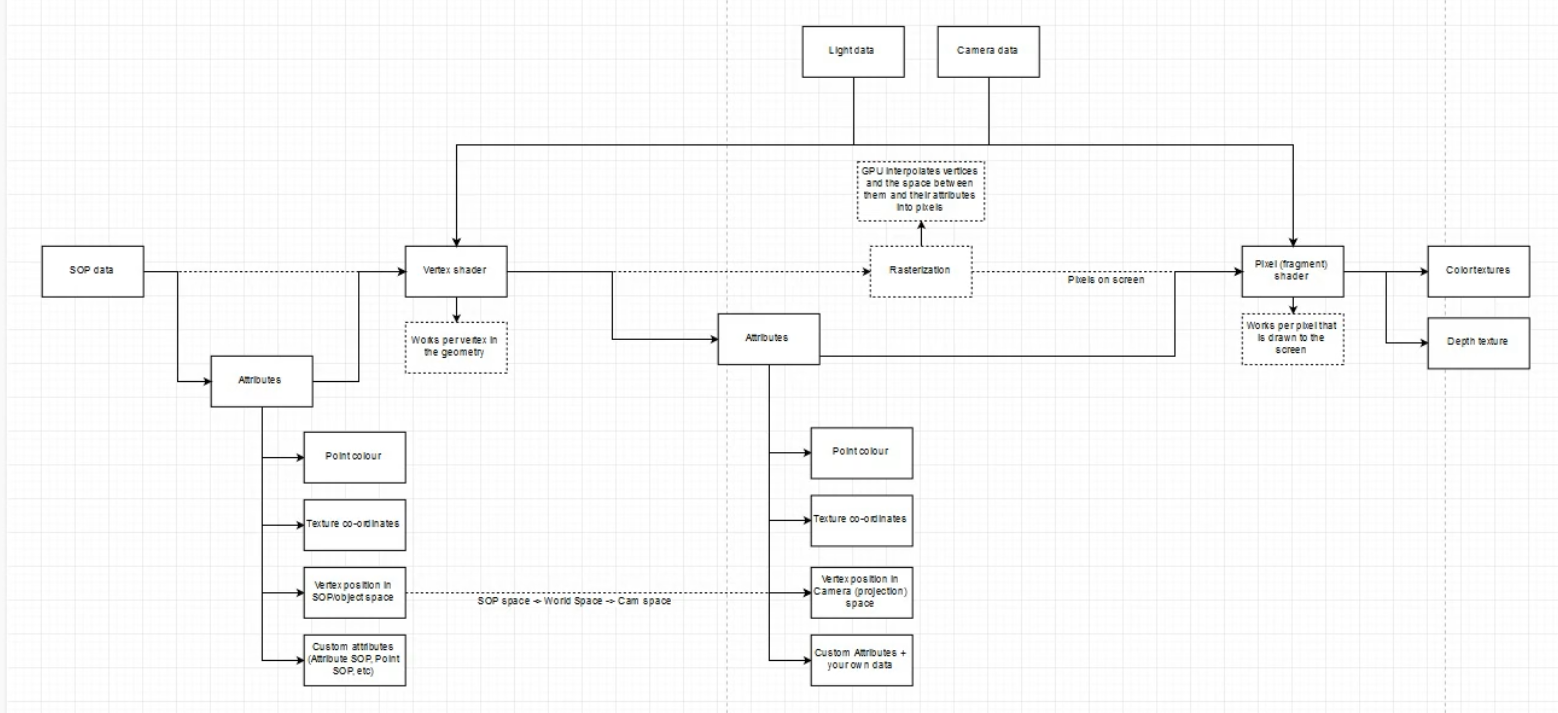
Vertex Shader Big Picture


vertex DATA를 Vertex Shader를 2D, 3D에서 작업할 수 있도록 가져옴. Rasteration을 통해서 Vertex가 Fragment Shader로 변환 가능하게 함. Fragment Shader에서는 픽셀의 값을 결정합니다.
glsl MAT 기본

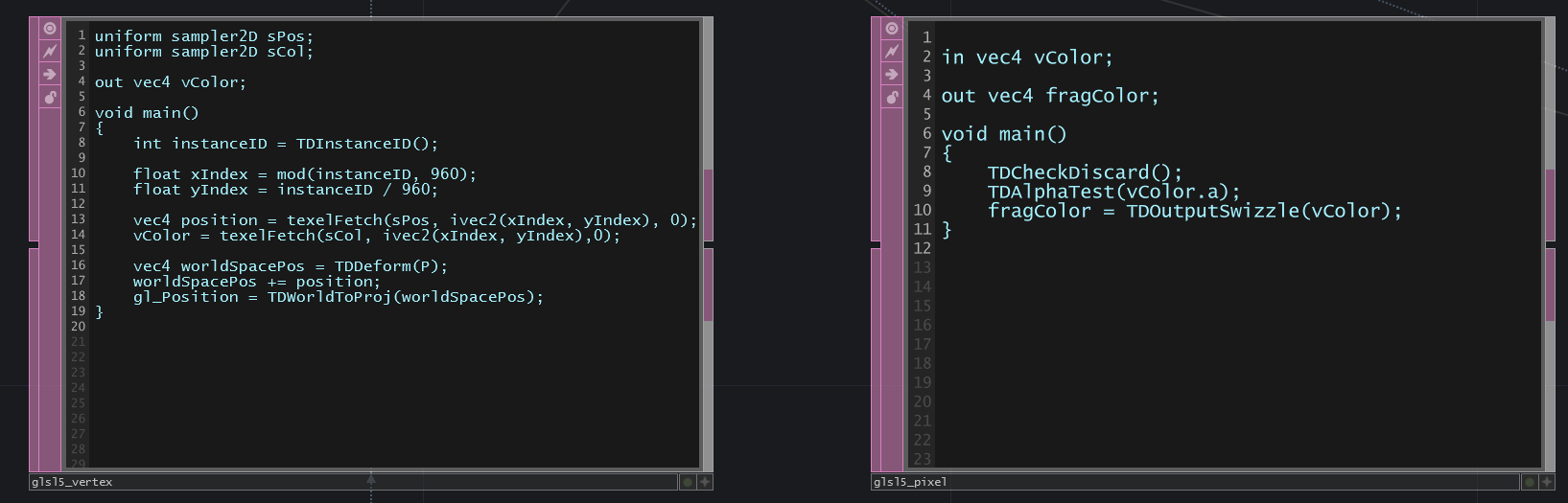
glsl_vertex
vertex 정보를 2D 및 3D에 배치하는 작업을 위한 코드 작성.
주로 vertex의 위치값을 변경.

TDDeform : vertex위치 변경
TDWorldToProj : rasterization될 준비 완료.

glsl_pixel
픽셀의 값 결정.
주로 pixel의 색상 변경.

geometry 변형시키기 with Vertex Shader
1.기본 구조 만들기

2. 변경 시킬 값 constant CHOP으로 만들기 및 uniform Parameter 정의

3. glsl_vertex DAT 창을 열어서 코드 작성.

shader에 data보내기
vertex shader에서 pixel shader로 데이터 보내기(in, out)
vertex shader에서 데이터 값을 out으로 정의하고, 이를 pixel shader에서 in으로 받는다.


Texture Shader 사용하기

Depth data & color data to pointCloud


instanceID -> uv.xy 변환
x = instanceID % width
y = instanceID / width
아래와 같은 경우 연산하게 되면 아래와 같다.


'TouchDesigner > TouchDesigner 튜토리얼' 카테고리의 다른 글
| [Touchdesigner] Compute Shader 개념 (0) | 2021.03.17 |
|---|---|
| TouchDesigner FPS 측정 (0) | 2021.03.15 |
| TouchDesigner GLSL 기초 - 02 (0) | 2021.03.10 |
| TouchDesigner GLSL 기초 - 01 (0) | 2021.03.09 |
| 터치디자이너 Environment Light 사용하기 (0) | 2020.05.18 |




